02. HTTP协议与项目介绍
2024/10/28大约 10 分钟
02. HTTP协议与项目介绍
1. 内容和目标
内容
URL
HTTP请求
HTTP响应
目标
掌握URL的组成部分
掌握HTTP请求数据
掌握HTTP响应数据
2. HTTP协议
1. 相关概念
协议
- 是不同事物之间通信的规则,要求使用协议的双方必须严格遵守
HTTP
- 超文本传输协议,基于请求与响应的应用层协议
2. HTTP协议的特点
- 客户端/服务端模式
- 简单快捷
- 灵活
- 无连接
- 无状态
HTTP协议的主要特点可概括如下
(1) 支持客户/服务器模式。
(2) 简单快速: 客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、POST、HEAD、PUT、DELETE等。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
(3) 灵活: HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
(4) 无连接: 无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。可以设置Connecction:keep-alive 保存TCP连接。后面如果还要用到这个连接不会每次都新建连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
早期这么做的原因是 HTTP 协议产生于互联网,因此服务器需要处理同时面向全世界数十万、上百万客户端的网页访问,但每个客户端(即浏览器)与服务器之间交换数据的间歇性较大(即传输具有突发性、瞬时性),并且网页浏览的联想性、发散性导致两次传送的数据关联性很低,大部分通道实际上会很空闲、无端占用资源。因此 HTTP 的设计者有意利用这种特点将协议设计为请求时建连接、请求完释放连接,以尽快将资源释放出来服务其他客户端。
随着时间的推移,网页变得越来越复杂,里面可能嵌入了很多图片,这时候每次访问图片都需要建立一次 TCP 连接就显得很低效。后来,Keep-Alive 被提出用来解决这效率低的问题。
Keep-Alive 功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive 功能避免了建立或者重新建立连接。市场上的大部分 Web 服务器,包括 iPlanet、IIS 和 Apache,都支持 HTTP Keep-Alive。对于提供静态内容的网站来说,这个功能通常很有用。但是,对于负担较重的网站来说,这里存在另外一个问题:虽然为客户保留打开的连接有一定的好处,但它同样影响了性能,因为在处理暂停期间,本来可以释放的资源仍旧被占用。当Web服务器和应用服务器在同一台机器上运行时,Keep-Alive 功能对资源利用的影响尤其突出。
这样一来,客户端和服务器之间的 HTTP 连接就会被保持,不会断开(超过 Keep-Alive 规定的时间,意外断电等情况除外),当客户端发送另外一个请求时,就使用这条已经建立的连接。
(5) 无状态: HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量増大。另一方面,在服务器不需要先前信息时它的应答就较快。
无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即我们给服务器发送 HTTP 请求之后,服务器根据请求,会给我们发送数据过来,但是,发送完,不会记录任何信息。
HTTP 是一个无状态协议,这意味着每个请求都是独立的,Keep-Alive 没能改变这个结果。
缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP 协议这种特性有优点也有缺点,优点在于解放了服务器,每一次请求“点到为止”不会造成不必要连接占用,缺点在于每次请求会传输大量重复的内容信息。
客户端与服务器进行动态交互的 Web 应用程序出现之后,HTTP 无状态的特性严重阻碍了这些应用程序的实现,毕竟交互是需要承前启后的,简单的购物车程序也要知道用户到底在之前选择了什么商品。于是,两种用于保持 HTTP 连接状态的技术就应运而生了,常见的有cookie session token 。
Cookie可以保持登录信息到用户下次与服务器的会话,换句话说,下次访问同一网站时,用户会发现不必输入用户名和密码就已经登录了(当然,不排除用户手工删除Cookie)。而还有一些Cookie在用户退出会话的时候就被删除了,这样可以有效保护个人隐私。
Cookies 最典型的应用是判定注册用户是否已经登录网站,用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,这些都是 Cookies 的功用。另一个重要应用场合是“购物车”之类处理。用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入 Cookies,以便在最后付款时提取信息。
(6) 明文传输,HTTP协议不支持加密处理,所以在安全性方面是一大硬伤。目前解决这一安全问题的方法是使用Https协议(基于HTTP+SSL/TLS协议)的一种安全传输方案。3. HTTP协议组成
- URL
- HTTP请求
- HTTP响应
3. URL的组成
URL组成:协议://hostname|IP[:port]/path/[?查询参数1&查询参数2……]
- http://www.baidu.cn:8080/news/index.html?uid=123&page=1
说明
URL:(Uniform Resource Locator)统一资源定位符,网络资源地址
HTTP使用URL来建立连接和传输数据
思考:生活中资源地址。 eg:中国xx省xx市xx区xx街 道xx号
- 协议
- http
- https
- IP地址
- 也就是域名、作用:在网络环境中标识唯一定位到一台主机
- 端口号
- 作用:在主机上,唯一定义一个应用程序
- 可以省略,如果省略,跟随协议。http->80; https->443
- 资源路径
- 作用:应用对应的数据资源。可以省略,如果省略默认使用
/
- 作用:应用对应的数据资源。可以省略,如果省略默认使用
- 查询参数
- 作用:给资源传递参数
- 可以有多组,每组k=v格式,多组使用
&分隔
1. 练习:解析URL
# 请说出下面URL的各个组成部分
http://www.weather.com.cn/data/sk/101010100.html
1. 协议:http
2. 域名:www.weather.com.cn
3. 端口:80
4. 资源路径:/data/sk/101010100.html
5. 查询参数:无4. HTTP请求—定义请求数据格式
- Http请求
- 产生端
- 一定产生于客户端,当客户端给服务端发送请求时,使用该协议
- 又称
请求报文
- 产生端
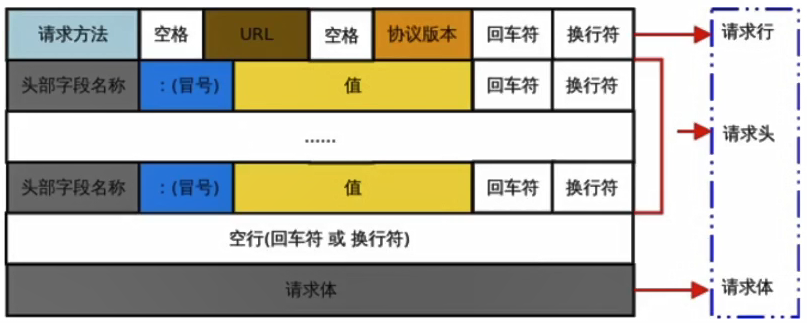
http请求:请求行、请求头、请求体

1. HTTP请求-请求行
POST http://demo.zentao.net/user-login.html HTTP/1.1位置:请求数据第一行
作用:说明请求方法、访问的资源(url)、协议版本
常用请求方法
GET:从服务器获取资源 POST:在服务器新建一个资源 (登陆行业习惯使用POST方式) PUT:在服务器更新资源 DELETE:从服务器删除资源
2. HTTP请求-请求头
位置:第二行到空白行之间
作用:通知服务器客户端请求信息
特点:请求头部由键值对组成,每行一对,可以有多个
Content-Type:请求体数据类型
text/html: HTML格式
text/plain:纯文本格式
image/jpeg:jpg图片格式
application/json: JSON数据格式
application/x-www-form-urlencoded: 表单默认的提交数据格式
multipart/form-data: 在表单中进行文件上传时使用
3. HTTP请求-请求体
- 位置:空白行之后的内容
- 作用:传输数据实体请求体常在POST、PUT方法中使用
- 常配合的请求头:Content-Type和Content-Length
注意:请求报文中可以没有请求体数据<get/delete请求>
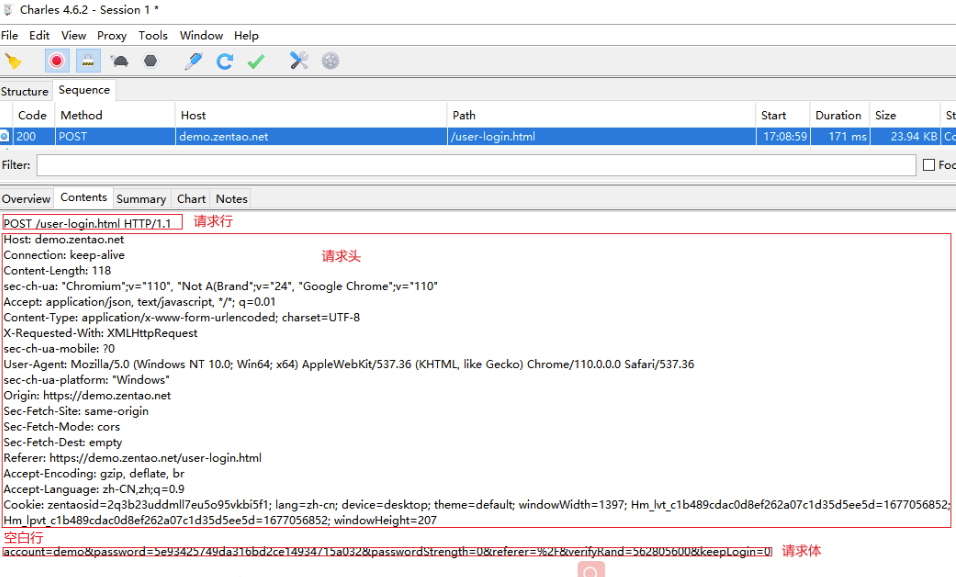
4. 案例
抓包获取tpshop登录接口,解析请求数据
区分请求数据行/头/体位置
请求url:
请求方法:
请求数据类型:
请求数据:5.HTTP响应—定义响应数据格式
Http响应
产生端
- 一定产生于服务端,当服务器收到http请求后,才会产生http响应
又称
响应报文
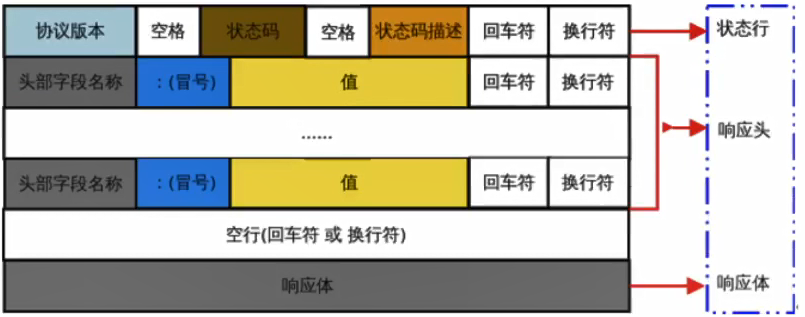
http响应:状态行、响应头、响应体

1. HTTP响应-响应行(状态行)
位置:响应数据中第一行
作用:描述服务器处理结果
内容:状态行由协议版本号、状态码、状态消息组成
状态码三位数字组成,第一个数字定义响应类别:
1xx:指示信息
2xx:成功
3xx:重定向
4xx:客户端错误
5xx:服务器端错误
HTTP响应-常见响应状态码
| 状态码 | 状态消息 | 说明 |
|---|---|---|
| 200 | OK | 服务器成功返回用户请求的数据 |
| 201 | CREATED | 用户新建或修改数据成功 |
| 204 | NO CONTENT | 用户删除数据成功 |
| 301 | Moved Permanently | 被请求的资源已永久移动到新位置 |
| 302 | Move Temporarily | 被请求的资源临时性移动到新位置 |
| 400 | Bad Request | 客户端请求有语法错误,不能被服务器所理解 |
| 401 | Unauthorized | 未授权的(未登录) |
| 403 | Forbidden | 表示用户得到授权,但是访问是被禁止的 |
| 404 | Not Found | 请求资源不存在 |
| 500 | INTERNAL SERVER ERROR | 服务器发生错误,用户将无法判断发出的请求是否成功 |
| 503 | Server Unavailable | 服务器当前不能处理客户端的请求,一段时间后可能恢复正常 |
2. HTTP响应-响应头
- 位置:第二行开始到空白行之间
- 作用:描述客户端要使用的一些附加信息
- 特点:响应头由键值对组成,每行一对
3. HTTP响应-响应体
- 位置:响应数据空白行之后,几乎所有响应协议都有响应体
- 作用:服务器返回的数据实体
- 数据特点:有图片、json、xml、html等多种类型
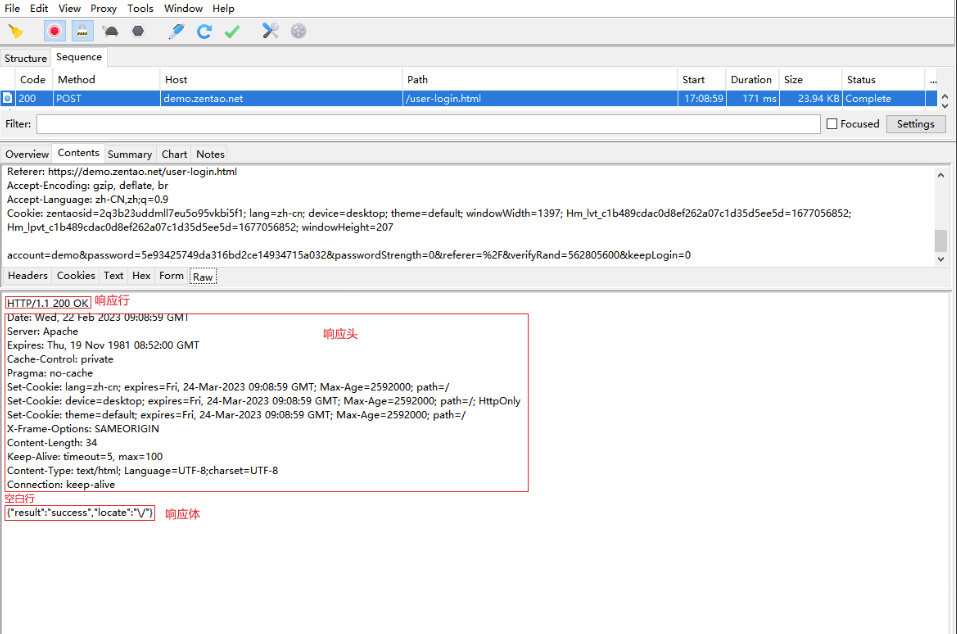
4. 案例
抓包获取tpshop登录接口,解析响应数据
区分响应数据行/头/体
响应状态码
响应体数据类型
响应体具体数据6. 项目介绍
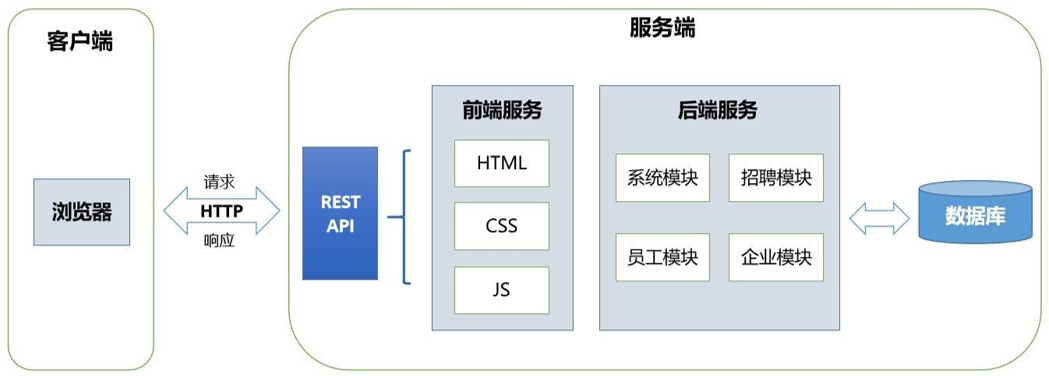
1. 项目介绍
- 名称:IHRM人力资源
- 管理系统网址:
- http://ihrm-test.ithiema.net/
- http://ihrm-java.ithiema.net/
- http://192.168.10.31:20100


2. 项目架构图